今回はSpring BootをMacに導入→実行までの手順を紹介します。
Javaについて知識をつけたい方は、ぜひ導入して学習に使うことをお勧めします。
Pleiades All in Oneをダウンロード
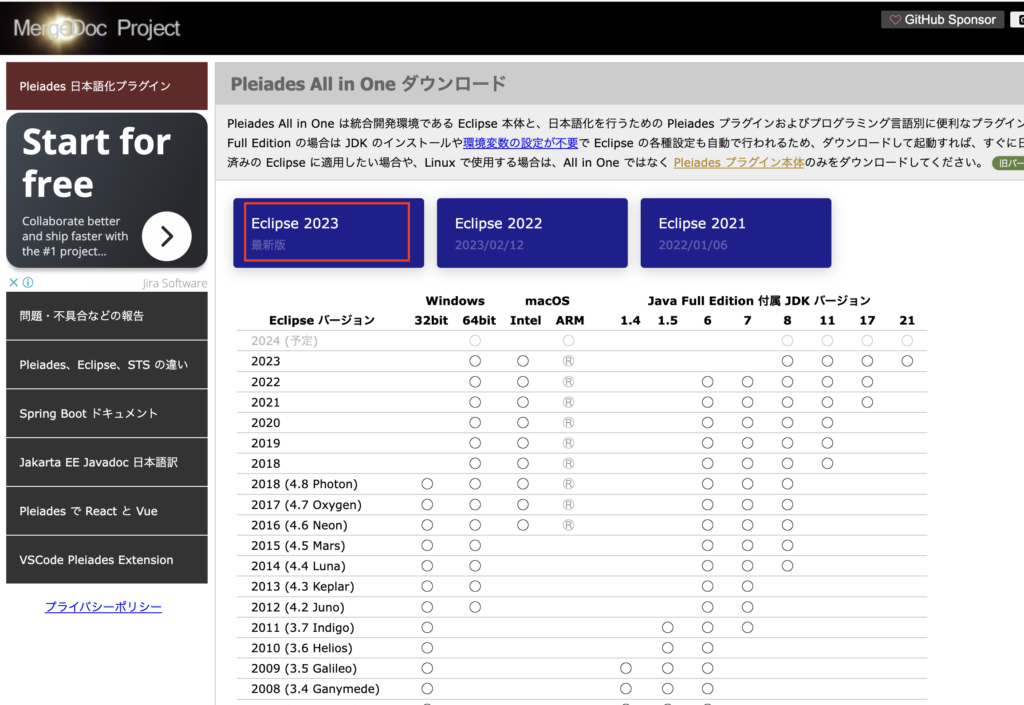
まず、Pleiades公式ダウンロードサイトにアクセスします。
アクセスしたら、【Eclipse 2023】を選択します。

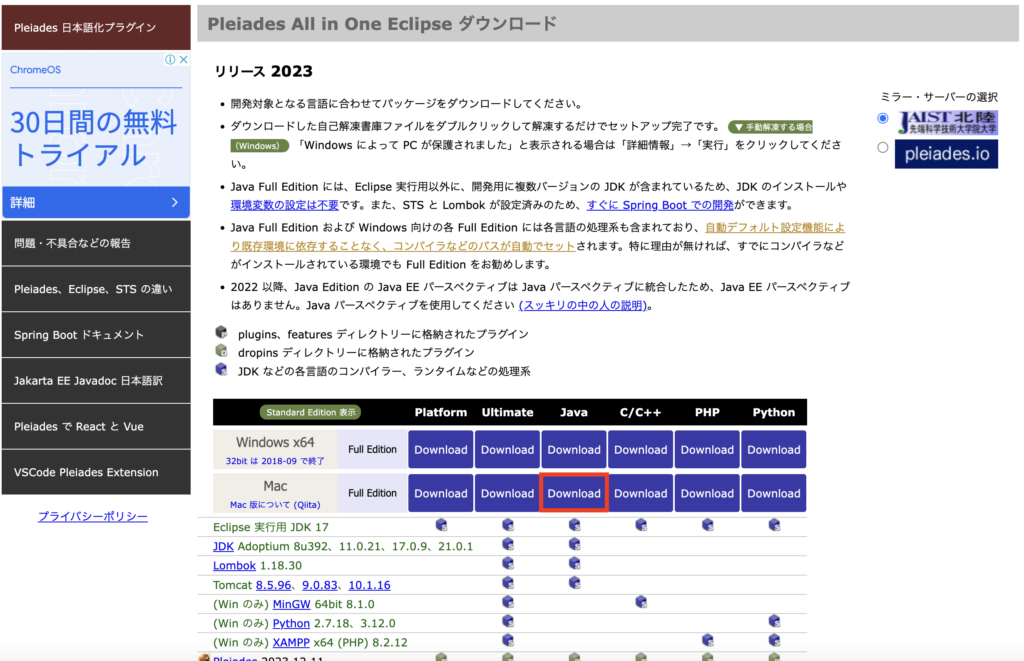
今回はMacOSにインストールを行うため、Javaの列の下記赤枠【Download】箇所を選択します。

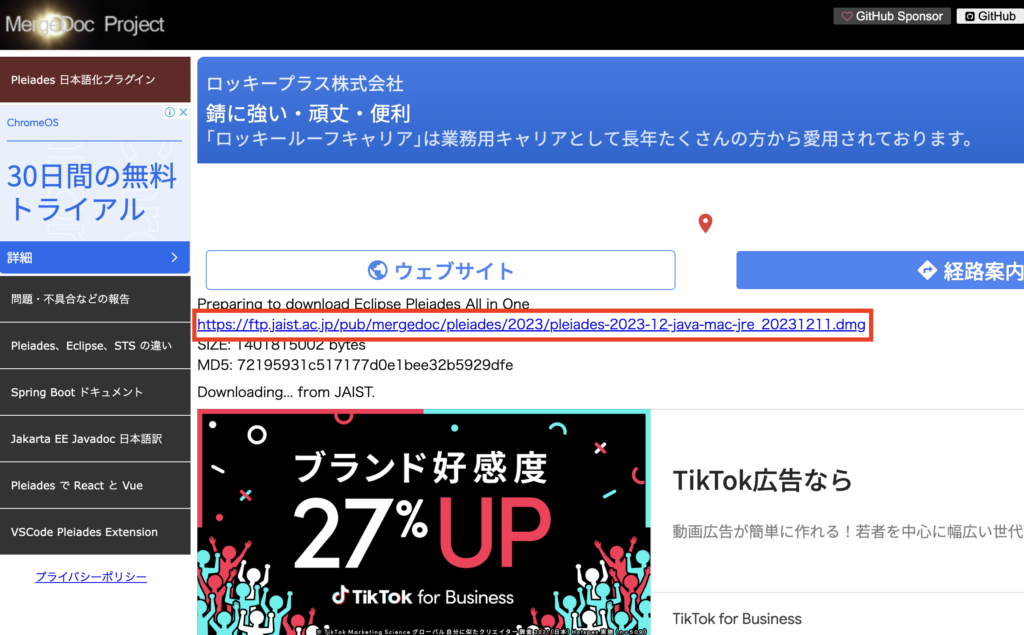
ダウンロードページ遷移後、リンクを選択してダウンロードを開始します。

プロジェクト作成
dmgファイルを解凍して、EclipseをApplicationフォルダに入れて起動します。
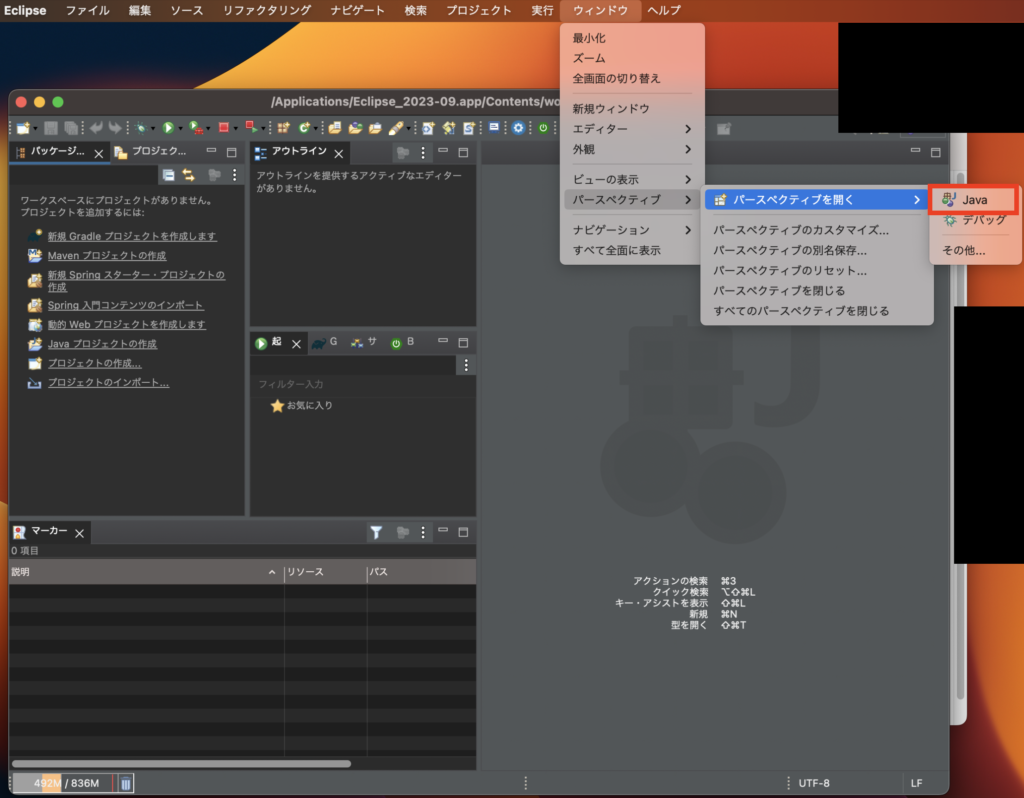
起動したら、まず表示設定を行いましょう。
【ウインドウ】→【パースペクティブを開く】→【Java】を選択します。

表示設定ができたら、SpringBootプロジェクトの作成を行いましょう。
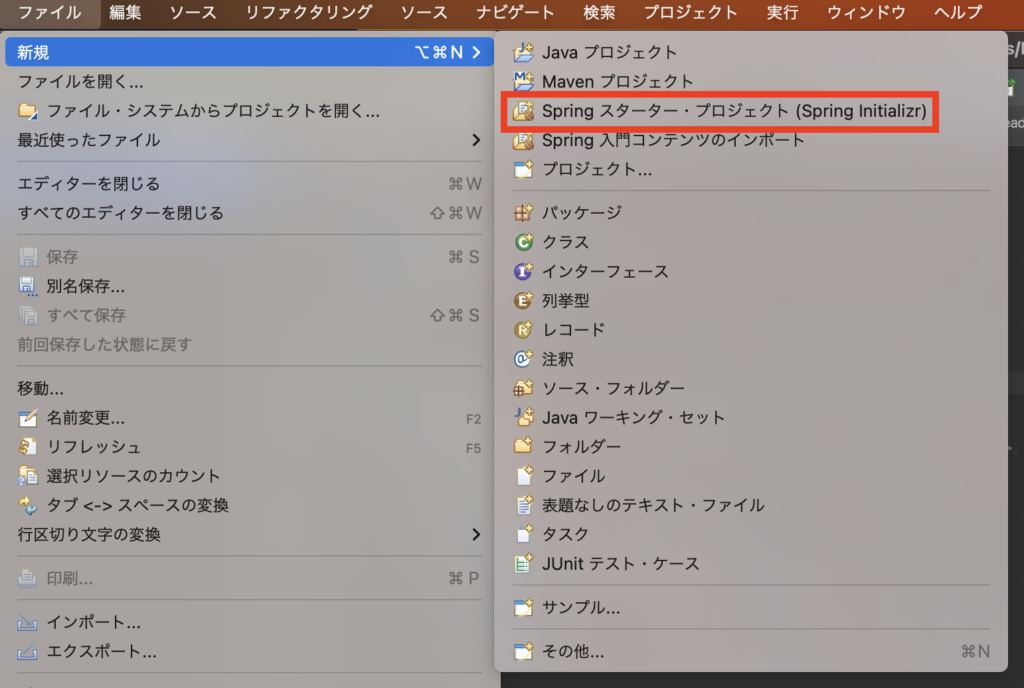
【ファイル】→【新規】→【Springスターター・プロジェクト(Spring initializr)】を選択します。

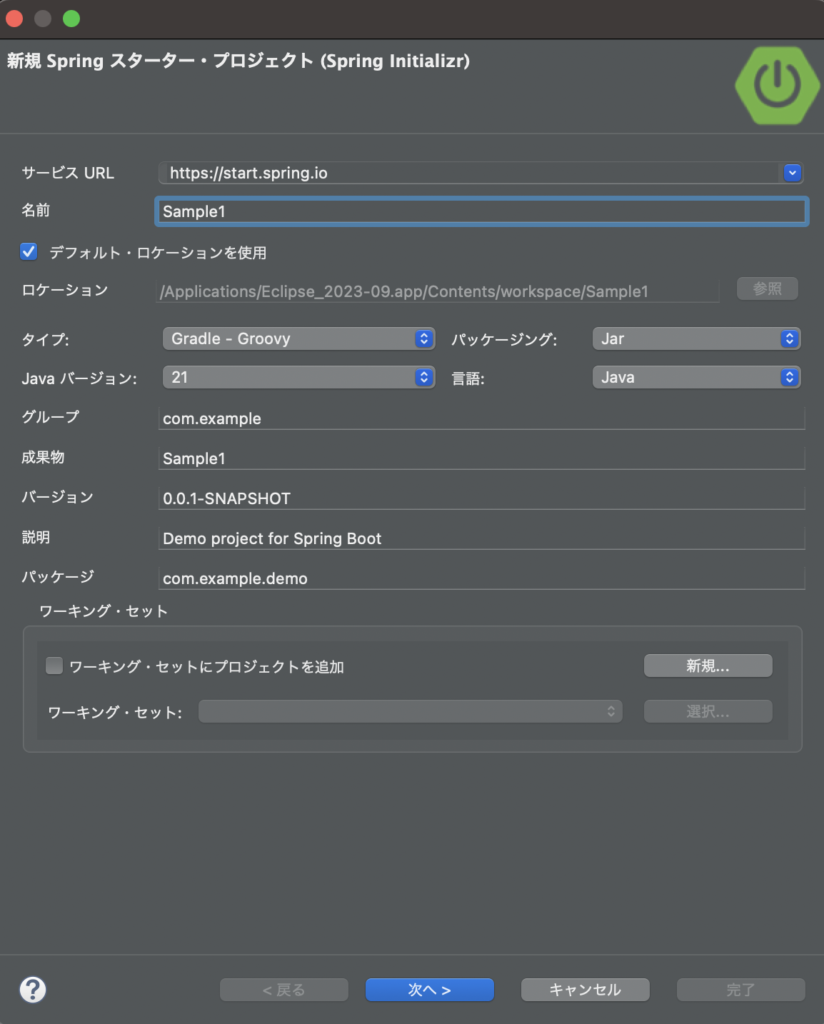
選択すると以下の画面が表示されるので、【名前】の入力欄に任意のプロジェクト名を入力し【次へ】を選択します。

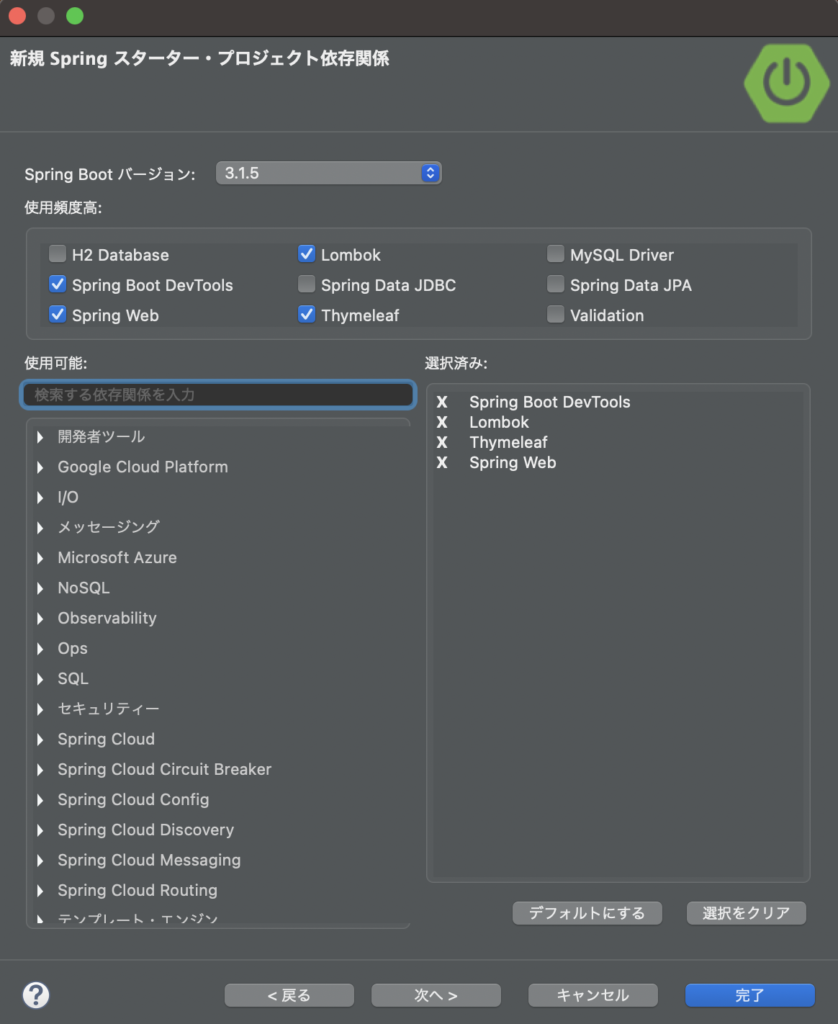
次の画面では、今回は以下の画像のようにチェックを入れ【完了】を選択します。

これでプロジェクトの作成や諸々設定は完了しましたので、次は実行準備に進みます。
HTMLファイル作成
まずはテスト実行で表示するhtmlを作成しましょう。
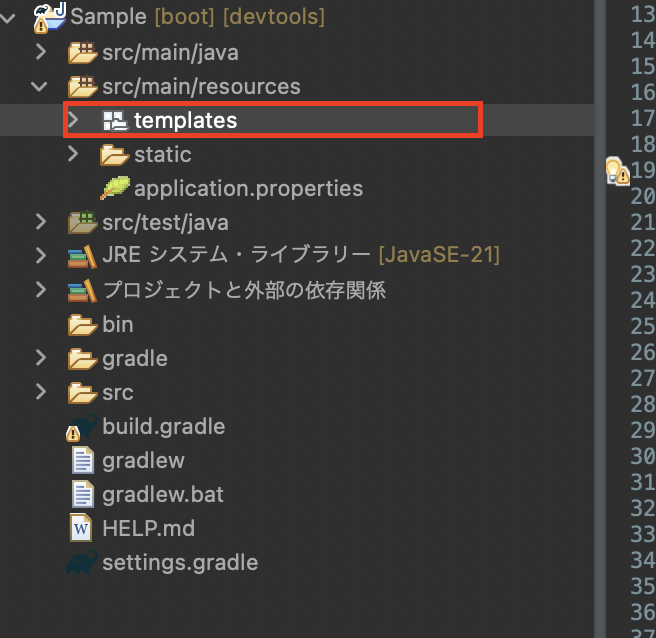
作成場所は【src/main/resources/templates】になります。
下記赤枠の場所で右クリック→【新規】→【その他】を選択します。

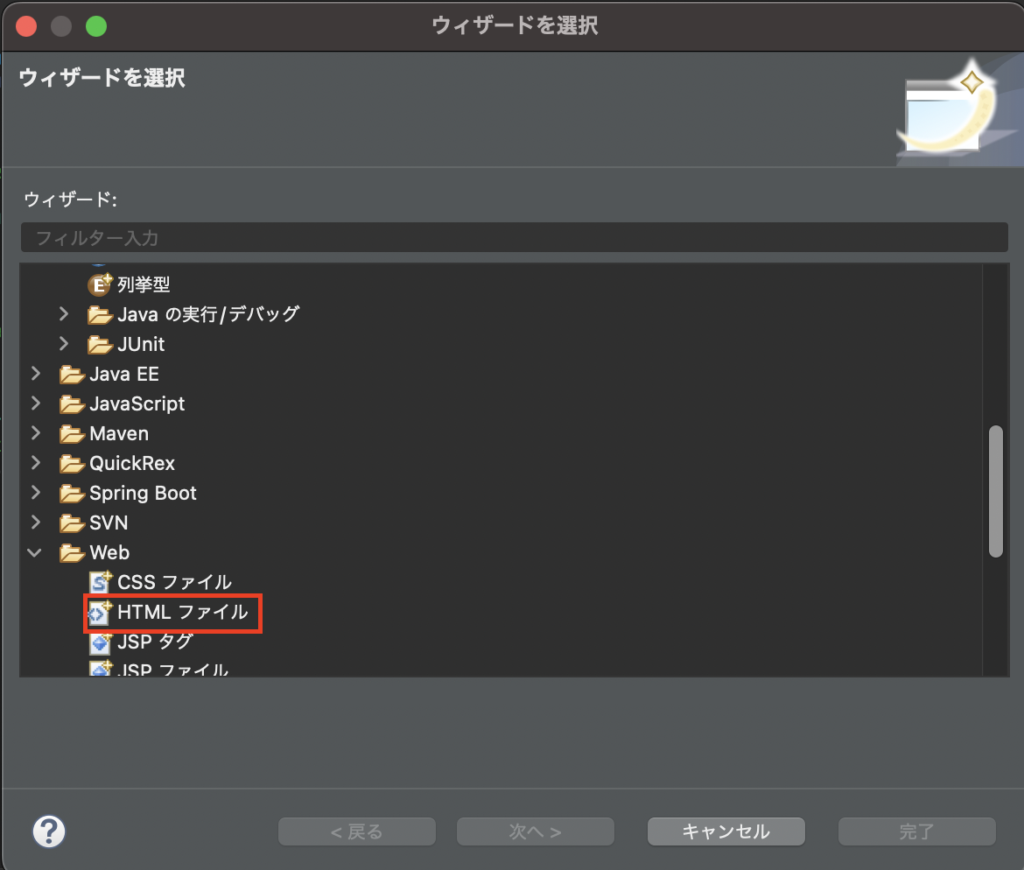
ウィザードを選択という画面が出てくるので、【Web】の中にある【HTMLファイル】を選択します。

今回は「Hello.html」というファイル名で、【完了】を選択して作成を行います。
作成できたら、表示する内容のコードを入力します。内容は任意でOKですが、一応コードサンプルを載せておきますのでこちらを使っていただいても構いません。
Hello.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>これでHTMLの作成は完了です。
Javaファイル作成
続いて、Javaファイル(Controller)を作成していきます。
※細かい処理の仕組みはここでは割愛します。気になる方は調べてみてください。
作成場所は【src/main/java/com.example.demo】になります。
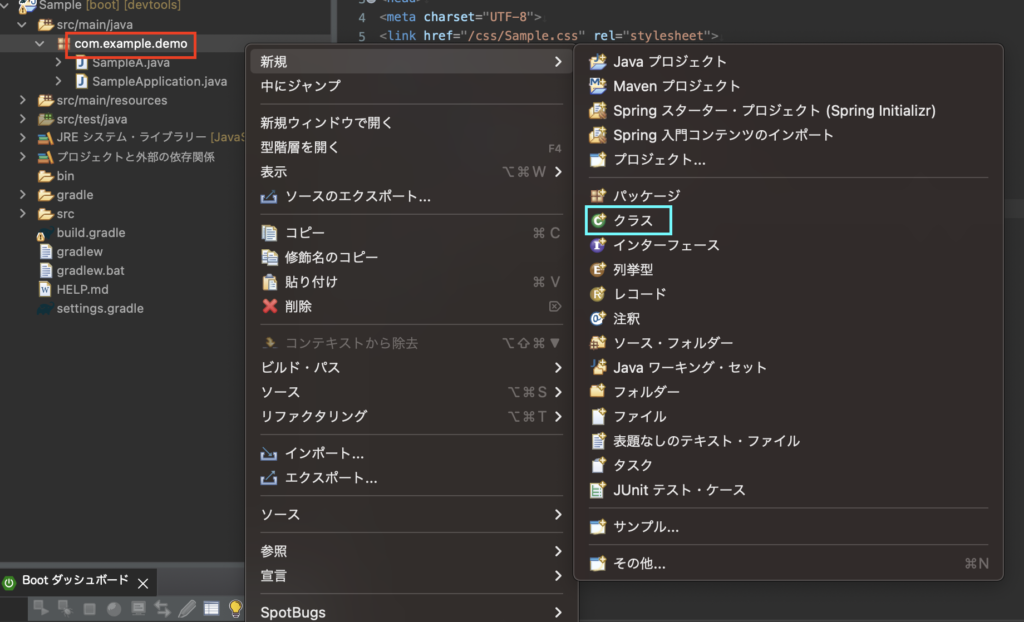
下記赤枠の場所で右クリック→【新規】→【クラス】を選択します。

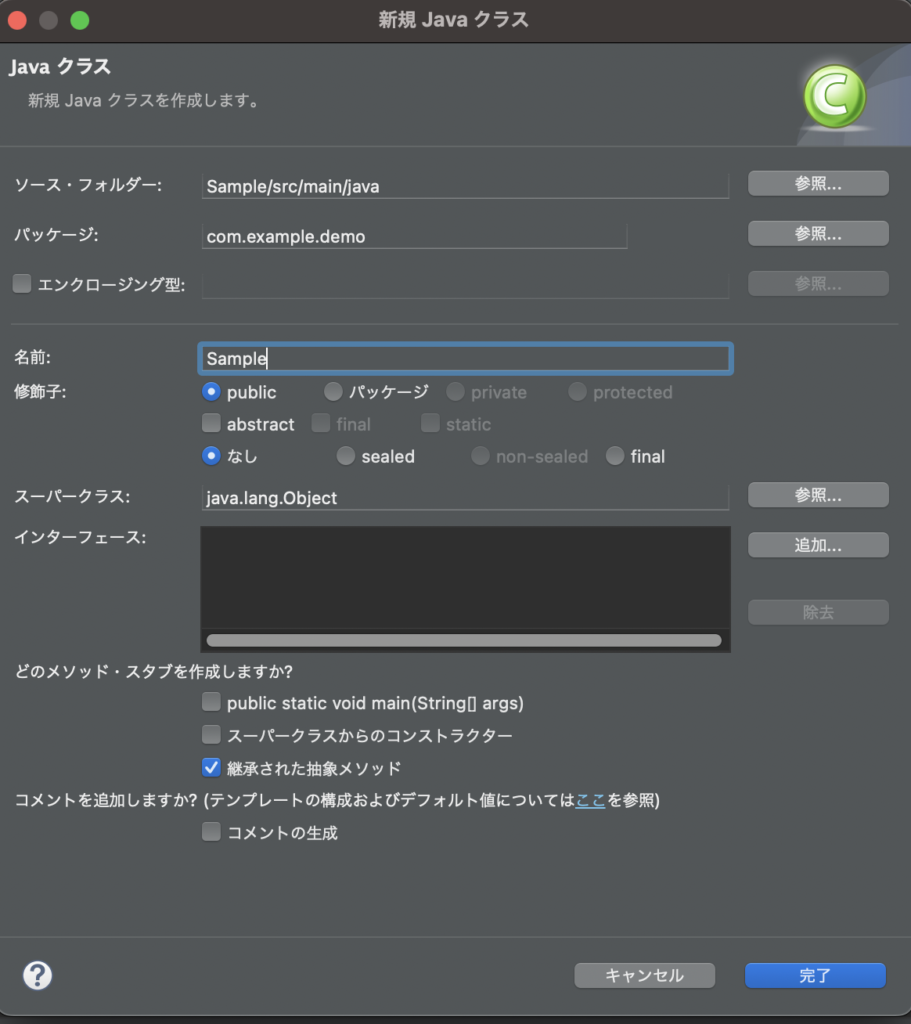
今回は名前に「Sample」と入力して、他はそのままで【完了】を選択して作成します。

Javaファイルを作成できたら、コードを書いていきます。
以下、コードのサンプルになります。
Sample.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class Sample {
@RequestMapping("/hello")
public String exec() {
return "Hello";
}
}これで実行に必要な最低限のファイルの準備は整いました。
アプリケーション実行
最後に実際に動かしてみましょう。
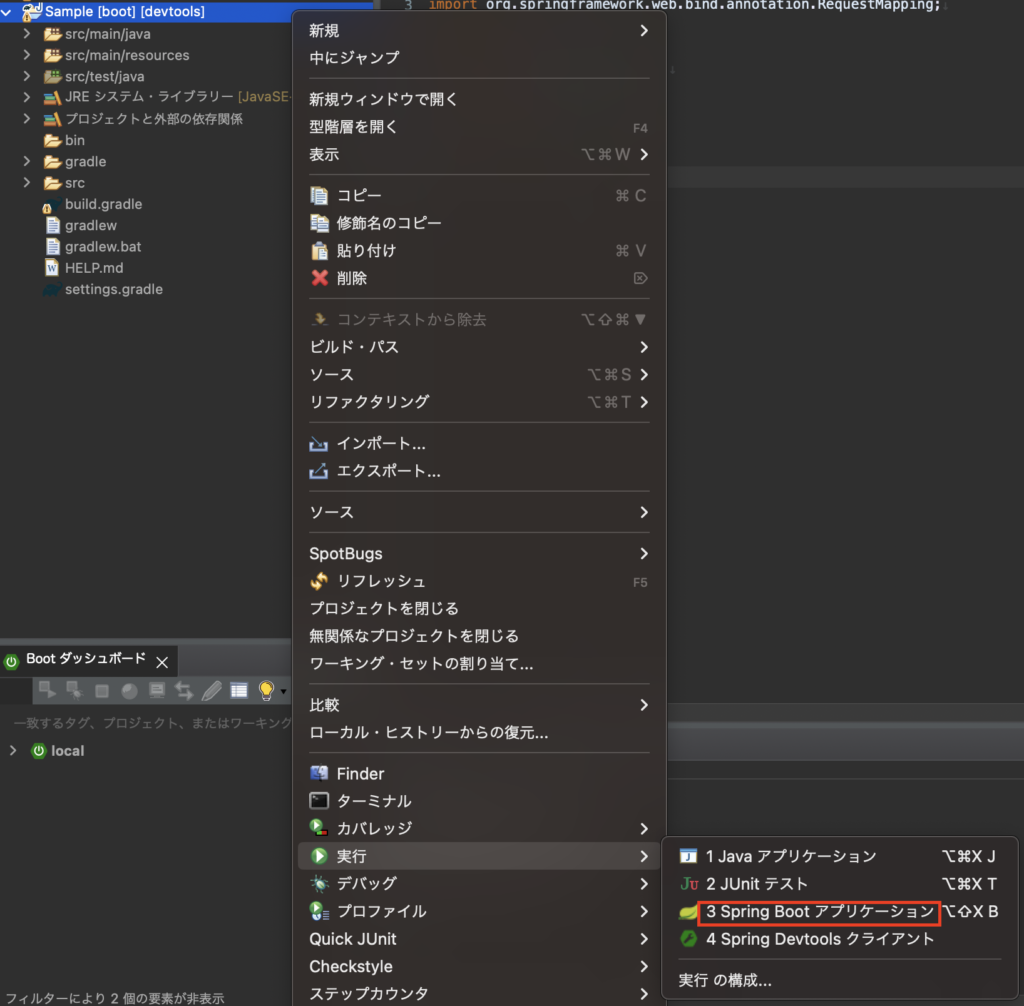
プロジェクトファイル上で右クリック→【実行】→【SpringBootアプリケーション】を選択します。

コンソールにこんな感じのログが出てきたら実行完了です。

ここまできたらリクエストを行います。
ブラウザを開き、以下をURL欄にコピペしてエンターを押します。
http://localhost:8080/hello
このように実行結果の画面が出てくれば成功です。

終わりに
以上、SpringBoot導入〜実行の手順でした。
SpringBootはJava学習に絶好のフレームワークですので、是非使ってみることをお勧めします。
