概要
「PHPでコードが書けたから、ローカルで実行テストしたい…」といった方へ向けた記事です!PHPをローカル環境で動作確認する(開発環境構築)方法を紹介します。
前提
テキストエディタはVisual Studio Code(以降「VSCode」と呼ぶ)を使用します。
インストールしていない方は以下のサイトからダウンロードし、インストールをお願いします。
https://code.visualstudio.com/download
また、今回はMacでの操作方法になるためWindowsの方とは若干操作等異なるかもしれません。
予めご了承ください。
XAMPPの導入
まずは、ローカルに開発環境を構築するためにXAMPP(ザンプ)を導入します。
以下のリンクから、公式サイトにアクセスします。
https://www.apachefriends.org/jp/index.html
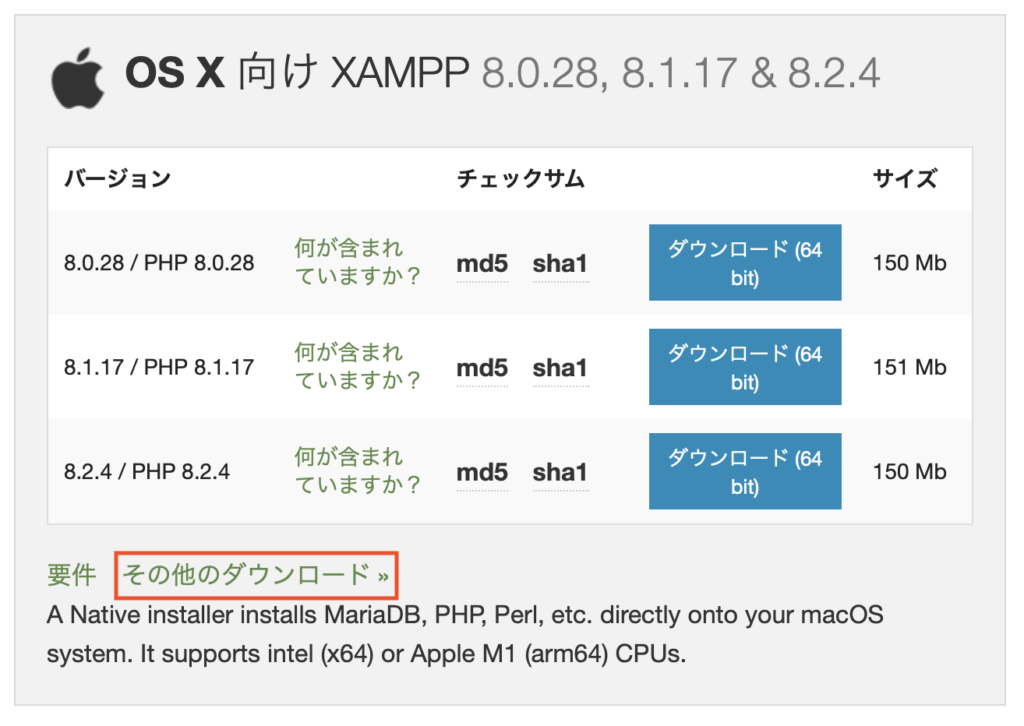
公式サイトにアクセスしたら、ヘッダーの「ダウンロード」を選択します。

「OS X向けXAMPP」の枠の中の「その他のダウンロード」を選択します。

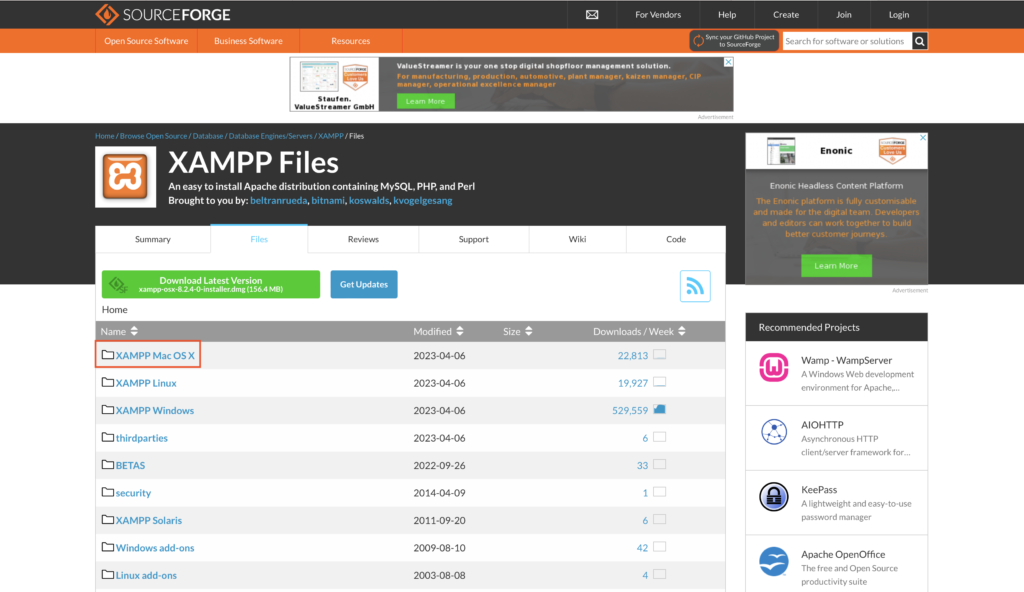
今回はMacなので「XAMPP Mac 0S X」を選択します。

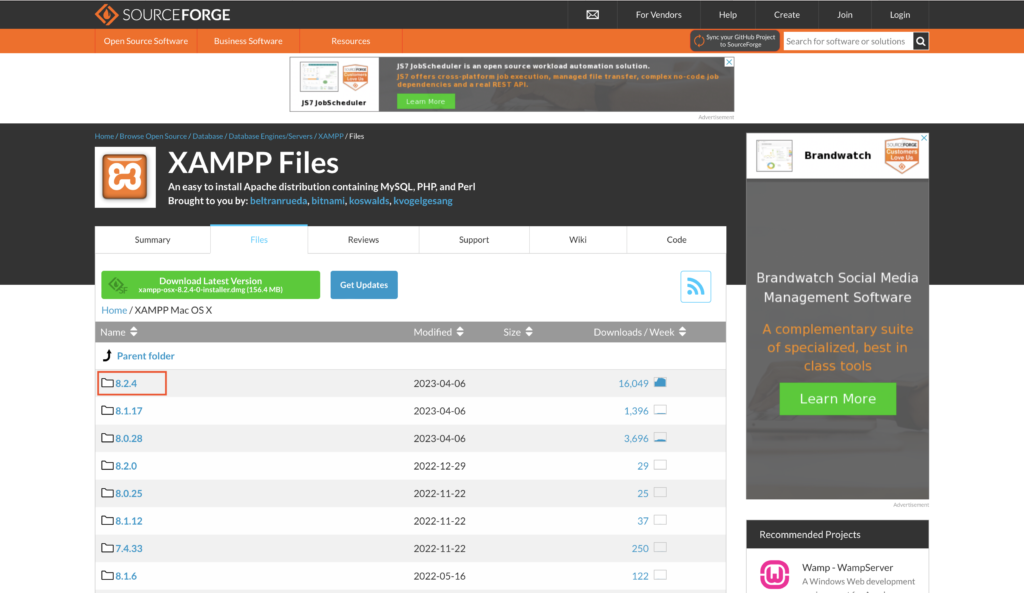
最新のバージョンを選択します。

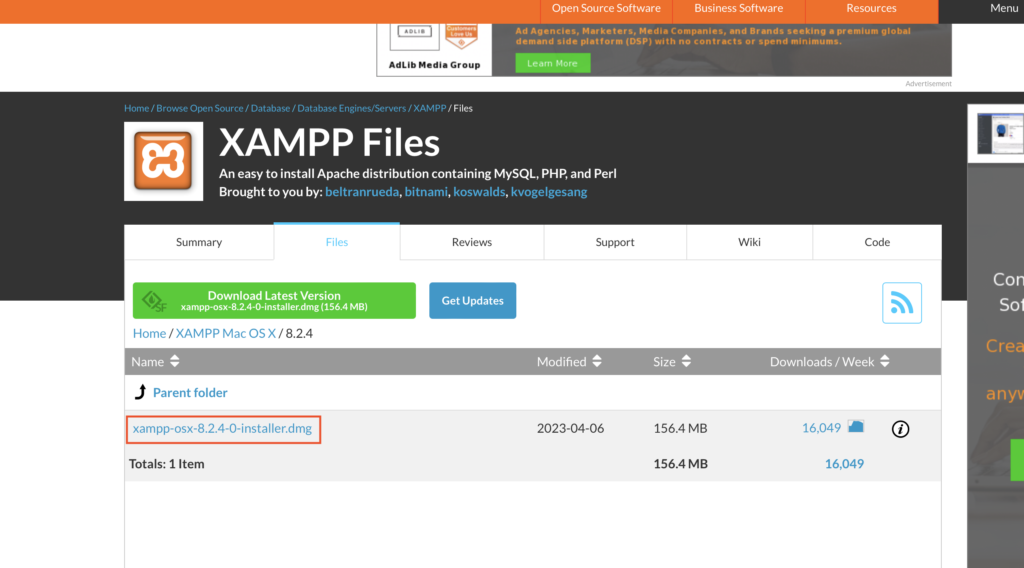
dmgファイルをクリックしたらダウンロードが始まります。

dmgファイルがダウンロードできたら、解凍してApplicationフォルダに入れます。
ファイルを開こうとすると、「[ファイル名]の開発元を確認できないため、開けません。」と警告が表示され、ファイルが開けないと思います。ここからはファイルを開く手順を説明していきます。
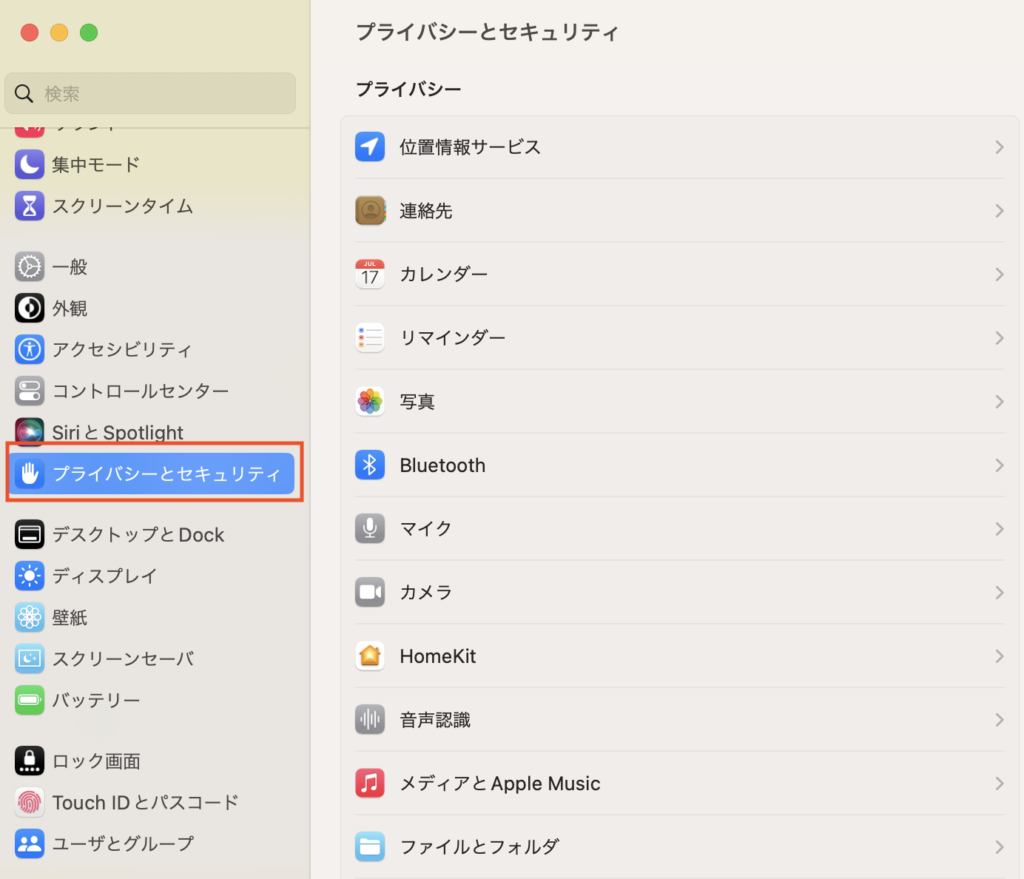
システム設定を開き、プライバシーとセキュリティを選択する。

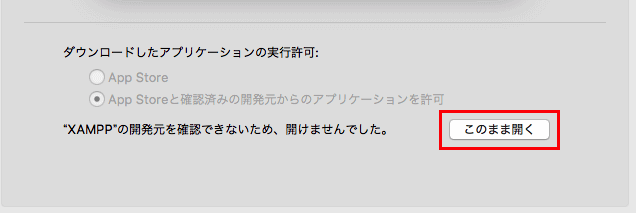
下の方へ行くと、ダウンロードしたアプリケーションの実行許可:→[ファイル名]の開発元を確認できないため、開けませんでした。とあるのでその横にある「このまま開く」ボタンを押すことで開けます。

ファイルが開けたらインストールが開始され、導入完了です。
VSCodeでPHPの設定
続いて、VSCodeでPHPの設定をしていきます。
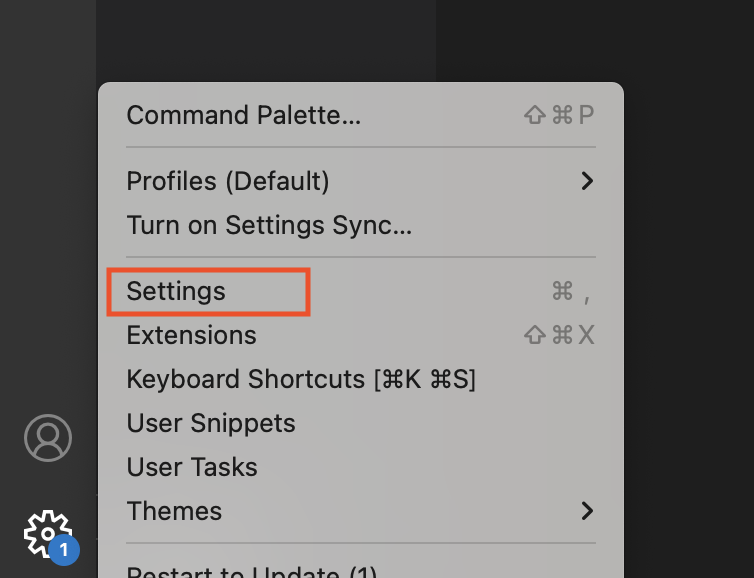
VSCodeを開き、左下の歯車マーク→Settings を選択します。

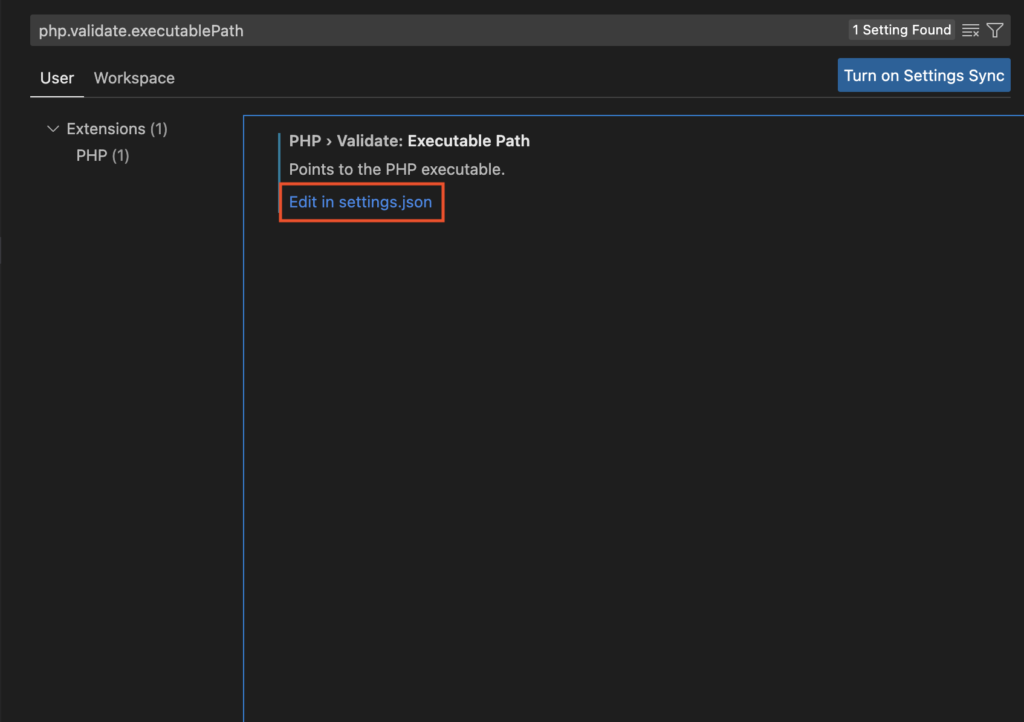
検索枠に「php.validate.executablePath」と入力すると、以下の画像のような画面になるので「Edit in settings.json」をクリックする。

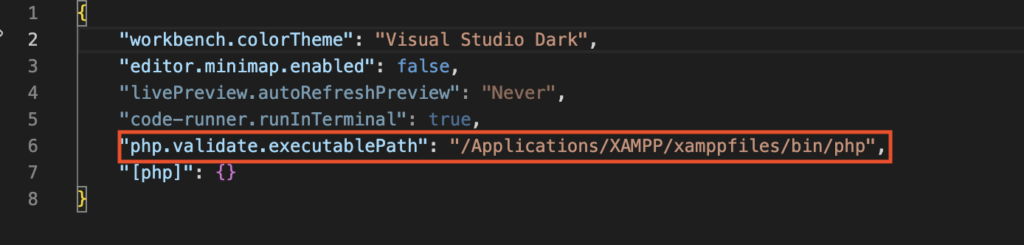
php.validate.executablePath: の箇所を以下のようにPHPのパスを入れます。

以上でVSCodeでの設定は完了です。
PHPを実行
実際にPHPを動かして動作確認してみましょう。
まず、作業フォルダを以下のようにhtdocsフォルダの配下に格納してください。
Applications/XAMPP/xamppfiles/htdocs/(ここに格納)
VSCodeで作業フォルダ内に以下のようなコードのtest.phpを作成します。
<?php
echo "HelloWorld!";例えばtestフォルダ内にtest.phpを作成した場合、
Applications/XAMPP/xamppfiles/htdocs/test/test.php
といった配置になります。
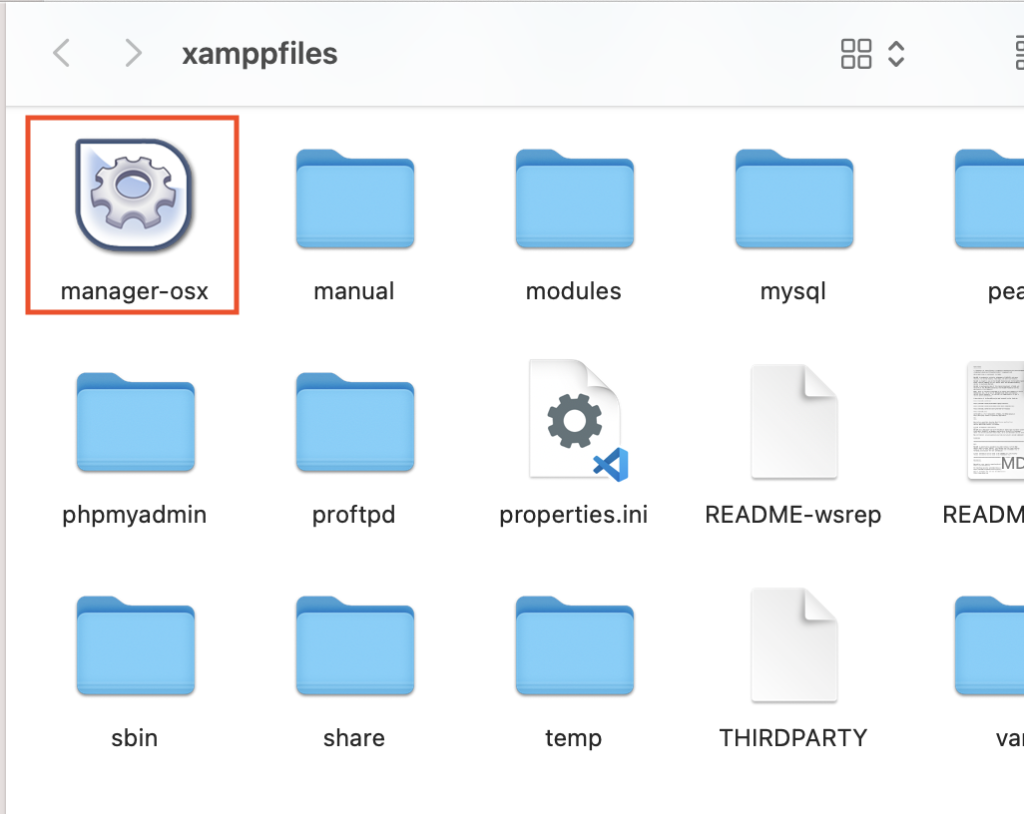
コードが書けたら、XAMPPを起動します。以下のファイルをクリックし、起動します。
/Applications/XAMPP/xamppfiles/manager-osx

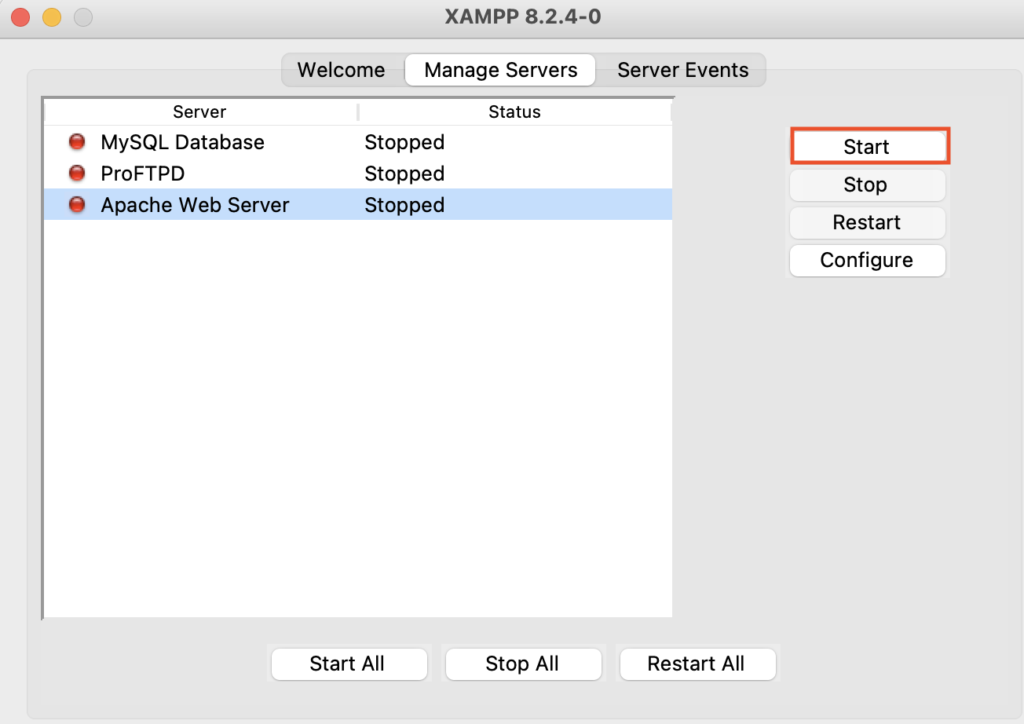
起動したら、Manage Serversタブを選択しApache Web Serverを選択した状態でStartボタンを押します。

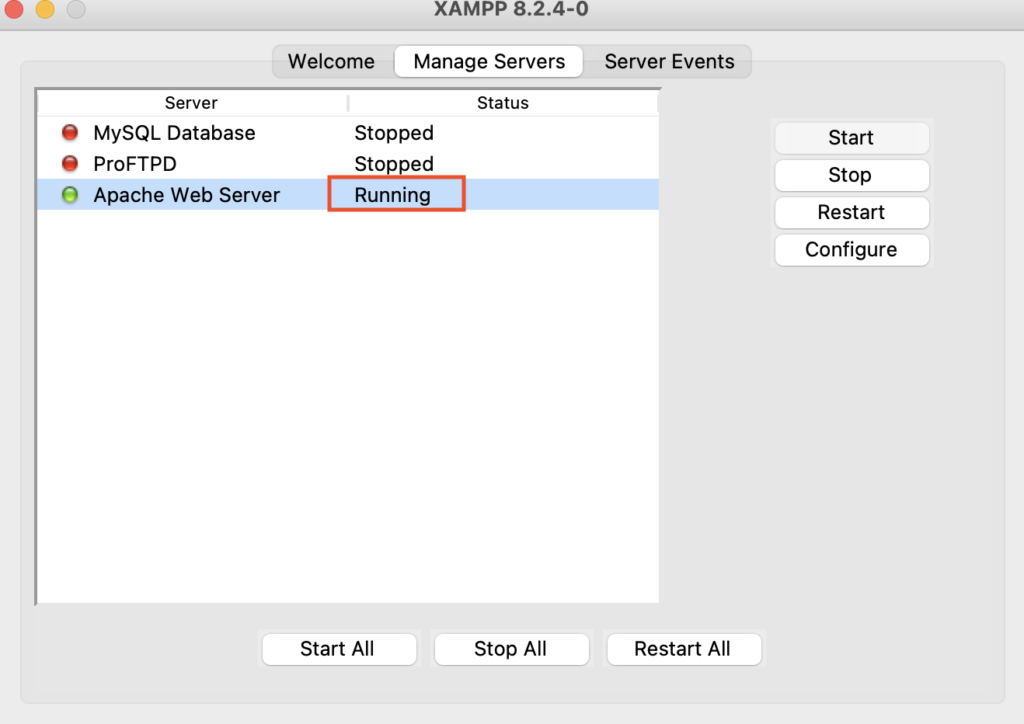
StatusがRunningになれば起動完了です。

これで開発環境が整いましたので、ブラウザに以下のURLを入力してアクセスしてみましょう。
http://localhost/作業フォルダ名/実行ファイル名
testフォルダの中のtest.phpを実行する場合は
http://localhost/test/test.php
とURLを入力し、アクセスします。

このように表示されたら、PHP実行成功です!お疲れ様でした!
ローカルでのメール送信処理の動作確認方法は、別記事にて紹介しています。

